
Debugging Hints
If you are having some issues in formatting, here's a few helpful things you can do to assist us.
The code works by essentiaally scraping the resolved HTML DOM of the page and turning it into an XML string. There are certainly things that can go wrong here as HTML is not XML and the HTML community continues to make it more so.
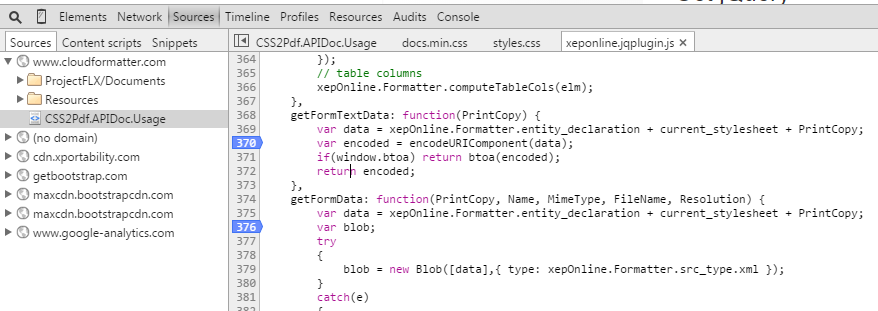
If you are familar with the browser developer's tools, you can open up the Developer Pane, go to the Sources and find the "xepOnline.jqPlugin.js" source.
Looking through this source, there are two primary functions that build the package to be submitted to the formatting server. These are getFormTextData
and getFormData. WIthin these functions, a variable named data is created which contains the string representation of all of the
resolved and modified HTML and CSS. If you put a pause in the debugger, just after the data variable is created, you can use the console to
writeout that string. Then copy and save as a file. Sending us this along with the error you get is the fastest way we have to diagnose problems. If you were using chrome, it may look something like this:

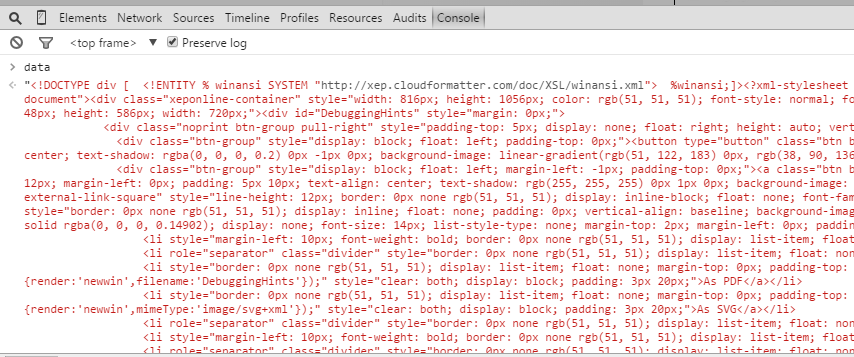
Using the console then, you can export the data variable by just typing "data" and hitting return. It should look like this:

You can copy this output and save to a file and send to us. This can greatly assist us if you have some formatting issue.