
cloudformatter Services, Tools, Demos
What's New in Development
We are in process of adding several features to the software. We'll continually update this page with upcoming changes planned for the software and features recently implemented.
css2pdf
Upgraded the Formatting Engine
We upgraded the underlying formatting engine to the latest version. This version included support for auto-scaling the page on output. Because the web pages are at 96dpi and the formatting engine default resolution was 120dpi, pages were always too small. We added into the conversion auto-scaling up by 120/96 = 1.25. Now your 8.5in x 11in page will be 8.5in x 11in. We tested through the samples and nothing look broke. If you have issues, contact us.
Added support for table caption element
We have implemented support for the table caption element. As usual, all CSS stying is supported for this block level element.
Psuedo Element before: and after:
We have implemented support for textual and image based pseudo element before: and after:. We have decided to implement this functionality
to execute unless you decide you do not want it. You can set an option processPseudoElem to false in the calling
Javascript to turn this functionality off if it affects your pages.
You can see this new demonstration at  Pseudo Elements. This has been tested on Chrome, Firefox, Edge, Internet Explorer and Android.
Again ... If you experience any difficulty, especially on Chrome, do a hard refresh to be sure the Javascript updates as Chrome is notorious for caching it.
Pseudo Elements. This has been tested on Chrome, Firefox, Edge, Internet Explorer and Android.
Again ... If you experience any difficulty, especially on Chrome, do a hard refresh to be sure the Javascript updates as Chrome is notorious for caching it.
Glyphicons and Font Awesome
We were frequently to support of Glyphicons and Font Awesome icon sets. What made them difficult was how they actually are handled by the associated Javascript.
A user would insert a span element (or a i element in Font Awesome) and set the class appropriately for the icon they desired. The Javascript
actually maps this to use the pseudo element
before:. If you examine the HTML DOM, you would actually realize that pseudo element content does not appear in the DOM.
However, recent updates to the browsers added the ability to get access to the properties on this element.
So, the newly enhanced Javascript walks though the copied DOM (the one to print) and copies all the content of the pseudo element before: into the element in question.
Currently this is only to support Glyphicons and Font Awesome but we may extend in the near future to support all before: and after: and then even other properties
you can set (like color, etc.)
You can see this new demonstration at  Glyphicons and Font Awesome. This has been tested on Chrome, Firefox, Edge, Internet Explorer and Android.
If you experience any difficulty, especially on Chrome, do a hard refresh to be sure the Javascript updates as Chrome is notorious for caching it.
Glyphicons and Font Awesome. This has been tested on Chrome, Firefox, Edge, Internet Explorer and Android.
If you experience any difficulty, especially on Chrome, do a hard refresh to be sure the Javascript updates as Chrome is notorious for caching it.
Events handling during the process
We modified the Javascript to trigger a few events at the document-level during the formatting process. This at least allows for something like implementing a spinner during the formatting process. The event is "xepOnlineStatus" and at this time only has one param that can have two values right now -- "Started" and "Finished". "Started" is thrown when the whole process starts and "Finished" is thrown when:
- If you are using "embed" or "newwin": when the whole process is finished and either the document is returned or there was a problem in the rendering process
- If you are using "download": when the data is submitted to the server to be formatted to the requested output
Sample code to use this functionality could look like this (assuming you have a <div> to hold a spinner and the appropriate CSS:
document.observe('dom:loaded', function() {
jQuery(document).on("xepOnlineStatus", function(event, state){
if (state == "Started"){
var screenTop = jQuery(document).scrollTop();
var screenHeight = jQuery(window).height();
jQuery('#spinner-overlay').css('top', screenTop);
jQuery('#spinner-overlay').css('height', screenHeight);
jQuery('#spinner-overlay').toggle('show');
}
else if (state == "Finished"){
jQuery('#spinner-overlay').toggle('hide');
}
});
})
Testing with local images
If you are testing with local images (meaning you are testing on a server "localhost" and you have <img> tags who reference these local images),
then you can set a formatting option that will base64 encode and include your local images for the remote server. Please refer to the new option embedLocalImages
in the  API Documentation. Do not use this option unless you are testing on your own localhost. It will fail if you try to
embed images from remote servers that do not have CORS enabled.
API Documentation. Do not use this option unless you are testing on your own localhost. It will fail if you try to
embed images from remote servers that do not have CORS enabled.
Support for <canvas> Element
"Can" we "canvas" ... yes we "CAN"! We have added the <canvas> element to supported elements. The Javascript scrapes an image of the <canvas> element to send to the formatter.
You can see this new demonstration at  Canvas Elements.
Canvas Elements.
Added SSL https support
Several people have been implementing the software but require the calls to the renderer to be secured. We have implemented the web services so
they support either http or https. If you want to switch, you can change the existing xepOnline.jqPlugin.js and use the following
addresses:
- xep_chandra_service: 'https://xep.cloudformatter.com/Chandra.svc/genpackage'
- xep_chandra_service_AS_PDF: 'https://xep.cloudformatter.com/Chandra.svc/genfile'
- xep_chandra_service_page_images: 'https://xep.cloudformatter.com/Chandra.svc/genpageimages'
In the future we will probably just have either version available to you, but you can download or even override these in your own JS code.
Google Charts
We have added support for the complete set of Google Charts! Take a look at the  Google Chart Gallery page for many, many samples. We have added links
in each page so that you can play and format charts on JSFiddle.
Google Chart Gallery page for many, many samples. We have added links
in each page so that you can play and format charts on JSFiddle.
JSFiddle
Go play on  JSFiddle! @cloudformatter and many of the outputs are there in a simple starting template.
JSFiddle! @cloudformatter and many of the outputs are there in a simple starting template.
Recent Bugfixes
- The xepOnline.jqPlugin.js Javascript had a bug in that it was putting <colgroup> elements into the original >div<, this has been fixed
- Fixed an issue with base64 encoded images in CSS styling, they should now process correctly through the format process
- Updated the xepOnline.jqPlugin Javascript to allow for namespaced attributes and elements
- An <li> without a surrounding list tag like <ol> or <ul> will break the formatting. Yes, we know. Don't do that! A list item belongs in a list. OK, we fixed it.
Reported/Open Issues
Adding Comments to PDF
This new feature allows you to insert comment annotations into PDF output. You can see this new demonstration at  Comments in PDF.
Comments in PDF.
Inject full PDFs into your PDF
We have implemented a customization that allows you to inject PDFs into the document you are formatting. You can prepend and/or append one or more PDF documents.
You can see this new demonstration at  Prepending/Appending PDFs
Prepending/Appending PDFs
Inserting file attachments
We've added a new feature for inserting file attachments into your output PDF. You can see the new demonstration at  Inserting File Attachments
Inserting File Attachments
Formatting a single SVG
The SVG chart pages all now demonstrate a how you can use the software to format only a single SVG to another format. Over each of the charts you will see a new menu bar to just format that particular image.
Added PNG, JPG, GIF, SVG, Postscript, XPS and RenderX XEP (xml) Output
We've added support for and modified the GUI to show how to use the software to generate other output formats including images like PNG, JPG anmd GIF as well as SVG, Postscript and XPS. We also added support for generating RenderX's own internal XML format which can be used in response to do many things in browser.
We have not gone through all the pages yet to ensure everything works everywhere. You may find that not every page renders correctly with XPS output because it would be required to ensure that these pages use only TrueType fonts. This is especially true with many of the SVG charts as we would need to edit all the samples to use a TrueType font. Also, Internet Explorer does a terrible job displaying SVGs.
If you notice something, let us know and will put it on the list to fix.
We're on the "Edge"
We'll be making some minor changes once we get a system up and running to test the new Microsoft browser.
hr Element
We added support for horizonal rule in HTML.
Support for "old-style" attributes
Based on some recent requests, we implement support for HTML which contains align and cellpadding attributes. We would really prefer not to do everything like this, we will only do those
especially requested.
Implement clear:both on block content without clear specified
We have changed the implementation to automatically add clear:both on any blocks without any clear specified. This seems to now match between the formatting engine which added nothing (so no clear). If you have float affected by this, please contact us.
Absolute Positioning
Based on a recent request, we added support for some absolute positioning of content with position CSS and absolute, top, left, bottom and right values.
See  Absolute Positioning sample for more details.
Absolute Positioning sample for more details.
Floating Content
To support some forms of floating content, we needed to add a special class you can put on your Bootstrap columns. This class is ignoreHeight.
It doesn't have any effect in the HTML but is passed through to the backend. If this class exists on a <div> element, then the calculated height
from the HTML passed to the backend is ignored. This is required because the HTML browser is not the same formatting engine of the solution. The height
is ignored in the backend and the PDF formatter does it's job. This gives a much better result for floating content like Bootstrap col's.
Internet Explorer 11
We fixed a bug in IE 11 where colors where being dropped and some files did not process correctly. This required changes in both the main Javascript as well as the backend XSL which transforms the browser HTML for print. IE 11 users should now see all their background colors, font colors and issues with some SVGs have been fixed.
There is still an issue in some client-side Javascript libraries (specifically those from devextream and Amcharts). We are looking at their JS libraries to determine whether we will implement a workaround or whether they will fix their issues.
Naming the PDF
The API has been changed to allow you to name the PDF that is returned from @cloudformatter. The API now include a filename option.
Refer to the  API documentation for more information and usage.
API documentation for more information and usage.
Full Support for Relative References in <a>@href
SInce the HTML can contain links in the page to other pages in the site in a relative way (aka: @href="/CSS2PDF.html"), the links
inserted into the PDF would not be fully qualified. The solution now passes in the base URL of the page and will work with link href's that
are rooted relative to the site.
PDF Properties
We've added the functionality to use some small XML markup in your HTML page that can be used to set all the standard and any custom metadata in the resulting PDF as well as be able to control how the PDF is viewed in a supported viewer application.
See  the PDF Properties sample page for all the properties in one place. There is also a separate
the PDF Properties sample page for all the properties in one place. There is also a separate  PDF Bookmarks demostration.
PDF Bookmarks demostration.
Database Reporting
We will be adding whole section of examples over the next few months that show many samples of using css2pdf@cloudformatter to format database content to PDF within your web pages. We;ll be sure to include some dashboard exmaples with not only tabular information but also some Javascript-driven charts.
nimbus
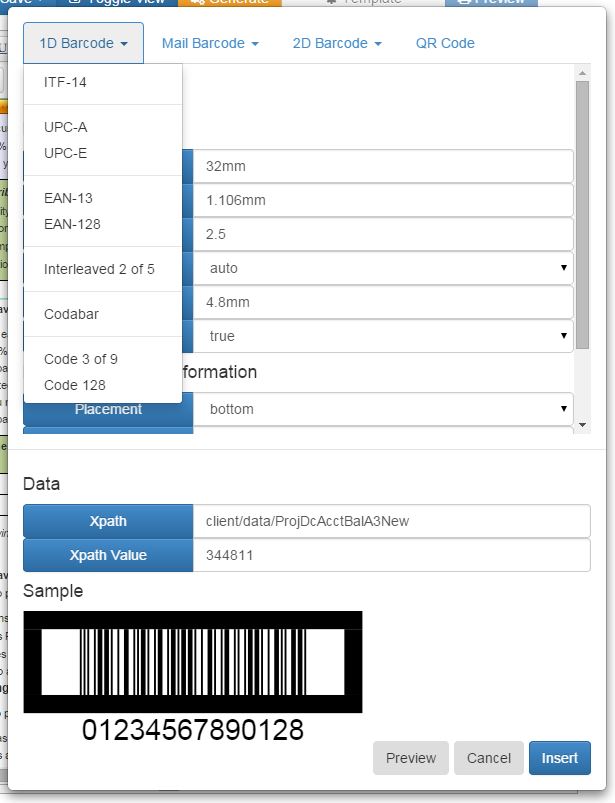
Barcode Wizard
We added backend processing for two new elements along with GUI changes that allow you to insert them. These are <barcode> and <qrcode>. When right clicking in the Structure view and selecting insert barcode, you will be presented a wizard that allows you to set paramters for a dynamic barcode you can create in the document. We've created a hosted server that supports most of these barcodes, with QRCodes coming from Google. The supported barcodes are:
1D Barcodes
- ITF-14
- UPC-A
- UPC-E
- EAN-13
- EAN-128
- Interleaved 2 of 5
- Codabar
- Code 3 of 9
- Code 128
Mail Barcodes
- Royal Mail CBC
- USPS Intelligent Mail
2D Barcodes
- PDF 417
- Datamatrix
QR Code

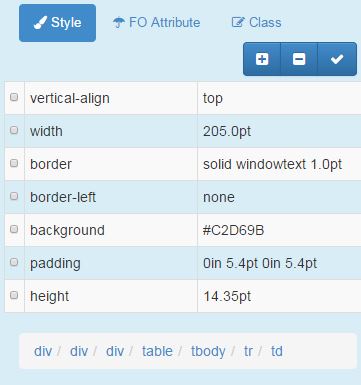
Breadcrumb Navigation
The GUI now has a breadcrumb navigator allowing you to precisely select the structure you wish to apply style to. At this time the breadcrumb navigator diplays as part of the style panel, allowing you to move up the hierarchy to select structures like a <TR> to apply styles to.

nimbles
We are implementing an online save and share repository for "nimbles". A nimble is a whole project -- design, XML and settings. nimbles can be versioned and their links can be emailed to us for support purposes.
General Fixes
These are some general fixes reported by users as bugs or enhancement requests.
- Fields and Variable now support CSS styles applied directly to the field using the style pane. You no longer have to surround a field with a <span> element and apply style to it.
- We integrated the latest version of Summernote.
- We added @media directives so that you can generate from either mode of "Toggle View" and the field, logic styling is hidden.